智能富文本组件
· 阅读需 2 分钟

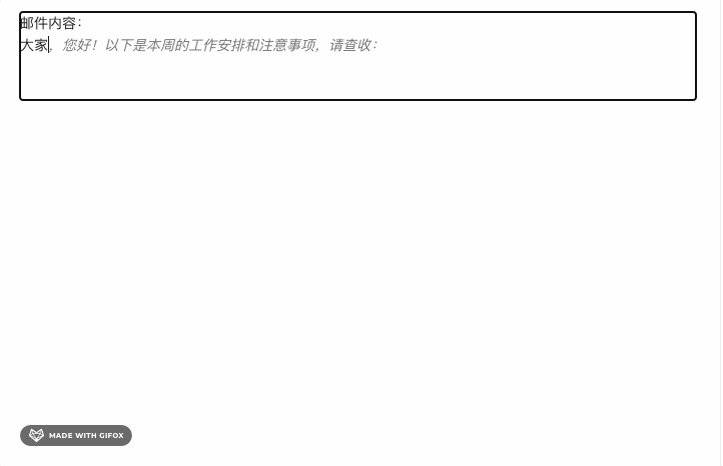
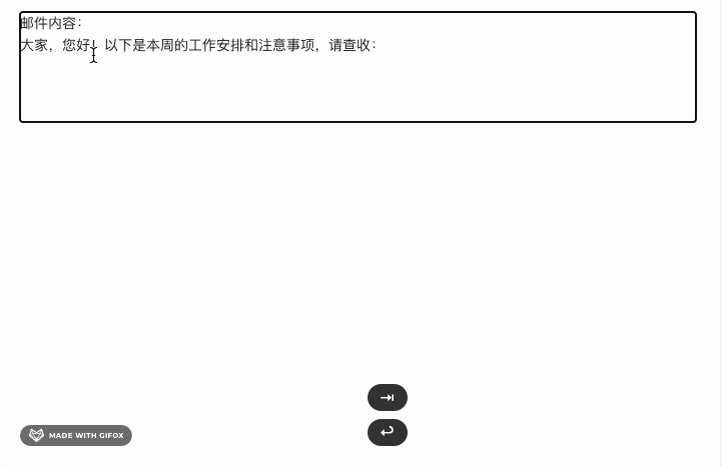
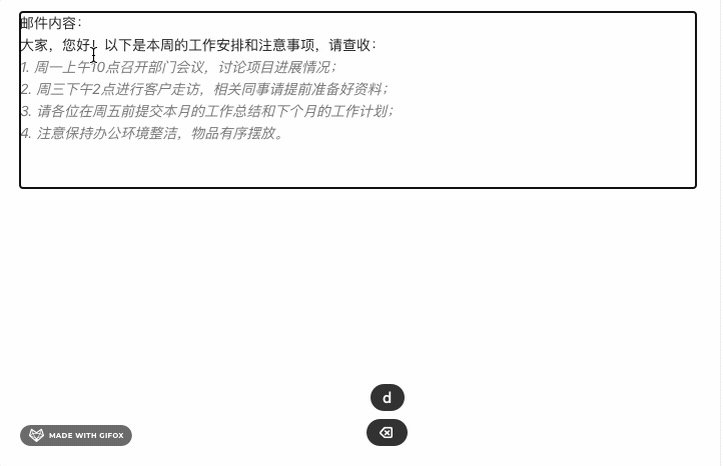
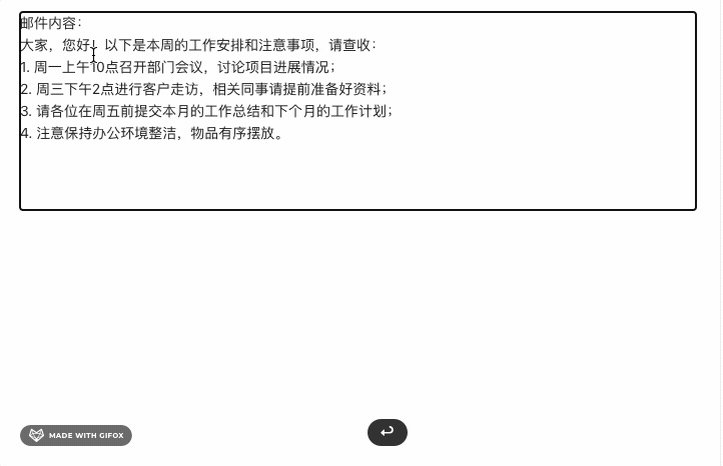
为富文本组件提供智能提示功能,增强用户输入体验;关注公众号,随意打赏该文章即可获得API Key.

安装
可以通过 npm 或 yarn 安装此组件:
npm install @icoding/textarea --save
或者
yarn add @icoding/textarea
使用
下面是一个简单的示例,展示了如何在 React 应用中使用此组件:
import React, { useState } from "react";
import { Textarea } from "@icoding/textarea";
function EmailContent() {
const [content, setContent] = useState("");
return (
<Textarea
className="custom-textarea-class"
apiKey="关注公众号:A1C0ding,随意打赏即可获得API Key"
value={content}
onValueChange={(value: string) => setContent(value)}
placeholder="请输入您的内容"
autosuggestionsConfig={{
textareaPurpose: "这里面的内容是回复邮件的内容",
chatApiConfigs: {},
}}
/>
);
}
配置项
-
apiKey (String) - 组件的API Key,智能提示功能需要配置,关注公众号,随意打赏该文章即可获得API Key
-
autosuggestionsConfig (必选项) - 提示配置项目.
配置项目有以下:
-
textareaPurpose (String) - textarea 用途提示.
-
chatApiConfigs (Object) - 对接Chat API 配置.
-
统计
成员
欢迎加入我们!
群聊

